Hiện tại, hầu hết các fanpage giao diện cũ đang được facebook tự động chuyển sang giao diện mới sau thời gian dài cho trải nghiệm thử. Nhiều người sẽ bỡ ngỡ hoặc chưa quen khi sử dụng. Là đơn vị chuyên thiết kế website cho các cá nhân doanh nghiệp nay chúng tôi hướng dẫn cách lấy plugin chat fanpge giao diện mới để tích hợp vào website.
CÁC BƯỚC THAO TÁC LẤY CODE CHAT FANPAGE GIAO DIỆN MỚI
Bước 1: chuyển trang từ facebook cá nhân sang fanpage đang sử dụng. Kích chuột vào mục quản lý để tiến hành các bước cài đặt

Bước 2: kích chuột vào mục cài đặt nhắn tin.

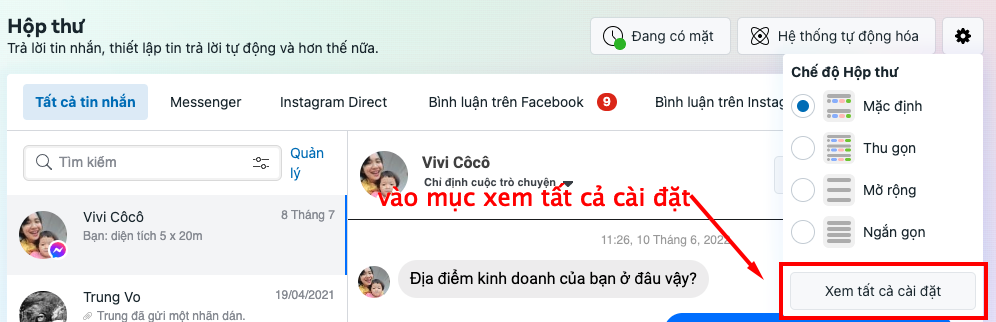
Bước 3: nhìn góc phải màn hình máy tính có nút biểu tượng bánh răng. bấm vào rồi chọn xem tất cả cài đặt.

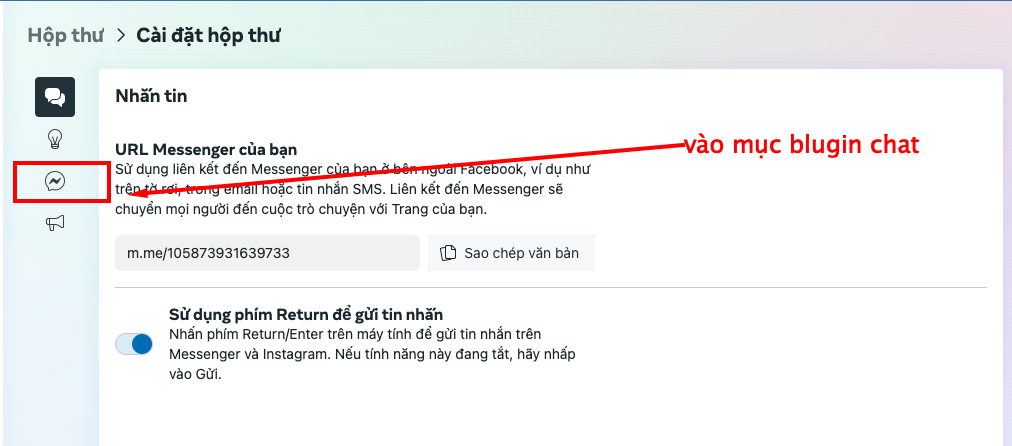
Bước 4: chọn mục thứ 3 với icon biểu tượng là messenger đó là mục cài đặt plugin chat

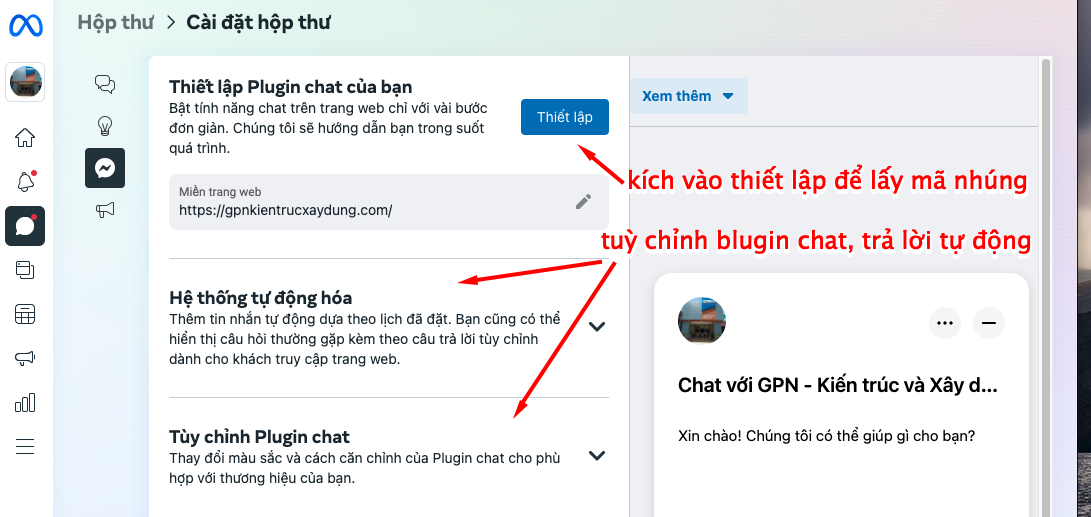
bước 5: kích vào thiết lập để bắt đầu thiết lập plugin chat và lấy mã nhúng gắn vào website. Ngoài ra, mọi người có thể cài đặt thêm hệ thống tự động trả lời hoặc tuỳ chỉnh blugin chat: màu sắc, vị trí, kích thước, biểu tượng….

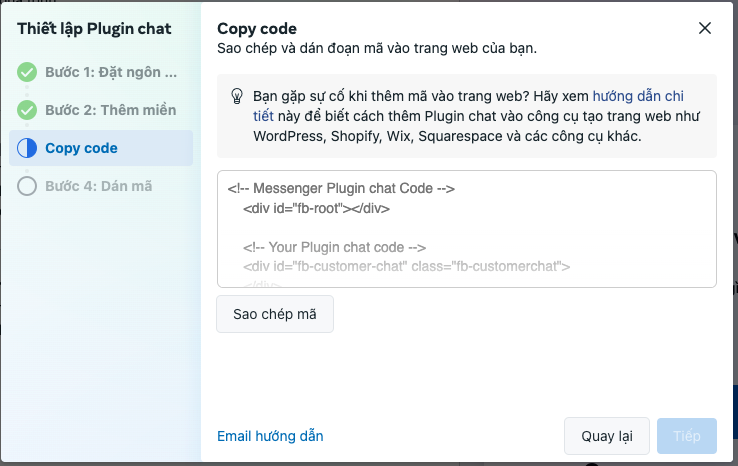
Bước 6: sau khi kích vô mục thiết lập thì chọn mục tiêu chuẩn, thêm tên miền website( không chỉ dành cho mỗi 1 website mà có thể 1 fanpage dùng để chat cho nhiều website được) coppy code và gắn vào website được cài đặt là xong

Bước 7: tiến hành tuỳ chỉnh nút chat
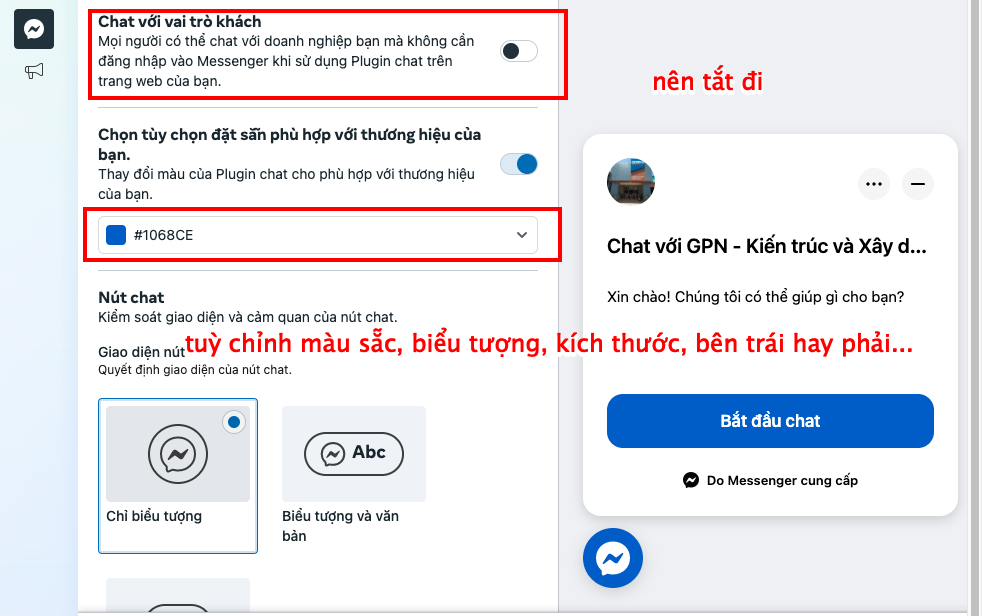
NÊN TẮT CHAT VỚI VAI TRÒ KHÁCH: mặc định là sẽ hiện chat với vai trò khách. Sau khi hỗ trợ nhiều website thì TNS khuyên nên tắt mục này tránh trường hợp người dùng chat xong chúng ta trả lời họ không nhận được. Khi tắt nút này thì người dùng đăng nhập facebook rồi chat thì tin nhắn phản hồi từ page mới hiện vào messenger của khách hàng đang có nhu cầu đó.
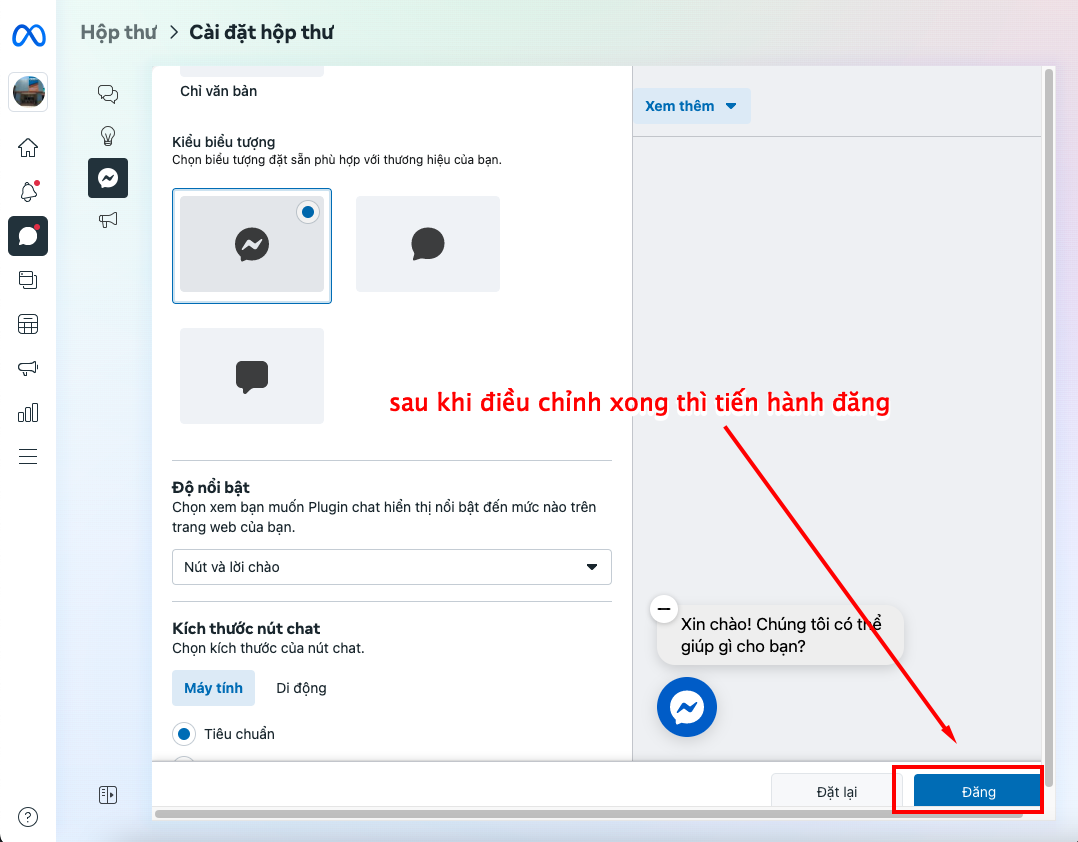
TUỲ CHỈNH MÀU SẮC: nên chọn màu theo logo của website hoặc màu ưa thích của chủ website. Tuỳ chỉnh biểu tượng, vị trí, kích thước và các tuỳ chỉnh khác. Sau khi đã chỉnh đúng ý mình thì bấm vào đăng.
Các tuỳ chỉnh này nếu muốn thay đổi cho tương lai vẫn thay đổi bình thường theo ý mình mà vẫn không cần phải cài lại mã nhúng nữa chỉ có thay đổi rồi đăng thì các tuỳ chỉnh tự động trên website sẽ tự cập nhật


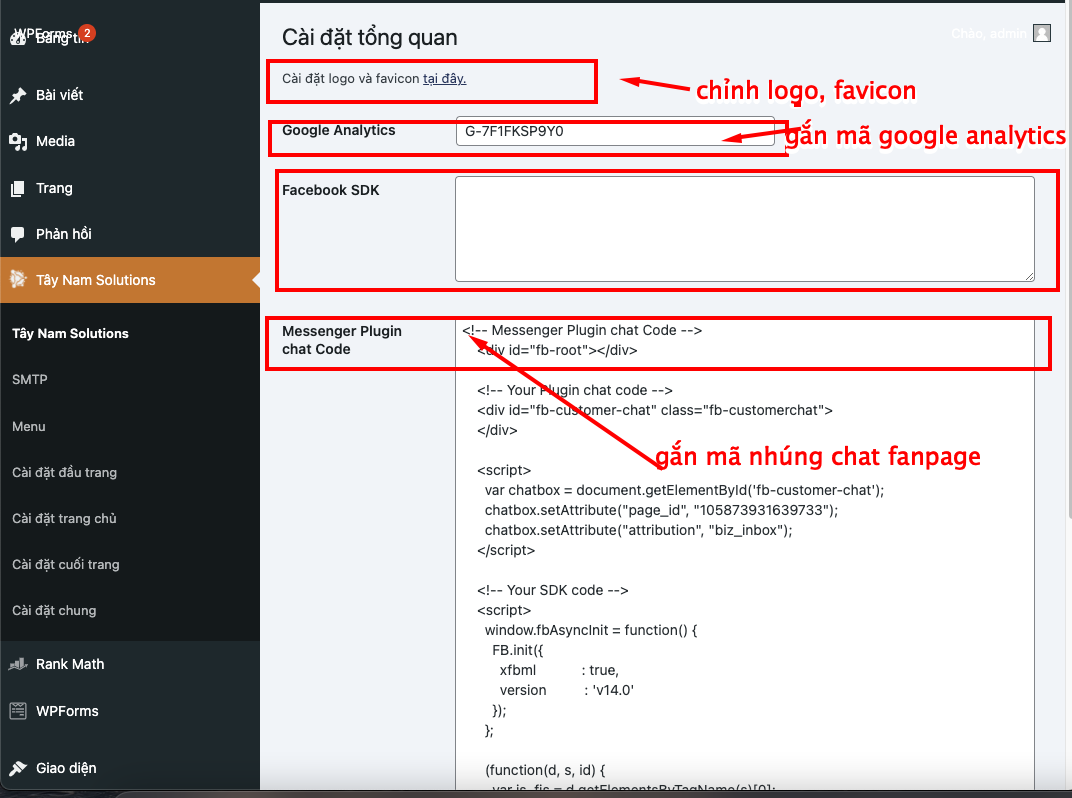
HƯỚNG DẪN GẮN CODE CHAT LÊN WEBSITE CỦA KHÁCH HÀNG ĐANG SỬ DỤNG WEBSITE CỦA TÂY NAM SULUTIONS
Website do TNS trực tiếp thiết kế và lập trình đều có sẵn cổng kết nối trong admin. Chỉ cần admin như hình dưới đây